用modelform创建表单并添加bootstrap效果的简单实现
创建表单时,如果使用了django的modelform创建表单,如:
class UserForm(ModelForm):
class Meta:
model = models.UserInfo
fields = ['name', 'password', 'age', 'account', 'create_time', 'depart', 'gender']
def user_add(request):
form = UserForm
return render(request, 'user_add.html', {'form': form})
views.py
<form method="post">
{% csrf_token %}
{% for field in form %}
<div class="row mb-3">
{{ field.label }}: {{ field }}
</div>
{% endfor %}
<button type="submit" class="btn btn-primary">提交</button>
</form>user_add.html
这样子做虽然可以很便捷地显示出表单,但并没有使用bootstrap样式。可以使用Django Widget Tweaks库实现快速引用bootstrap样式。
修改方法:
(1)在顶部导入库{% load widget_tweaks %}
(2)将原来的
{{ field.label }}: {{ field }}#}改为
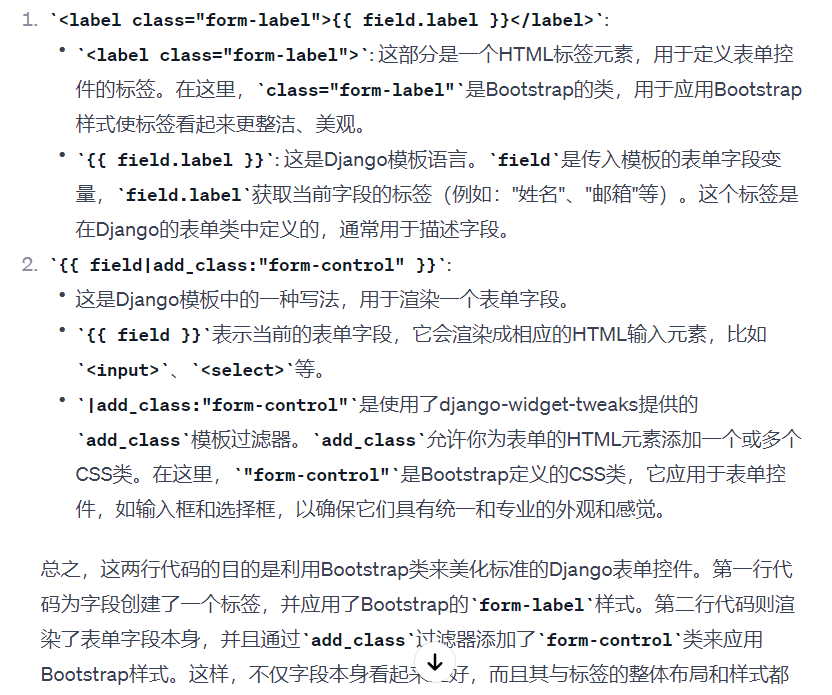
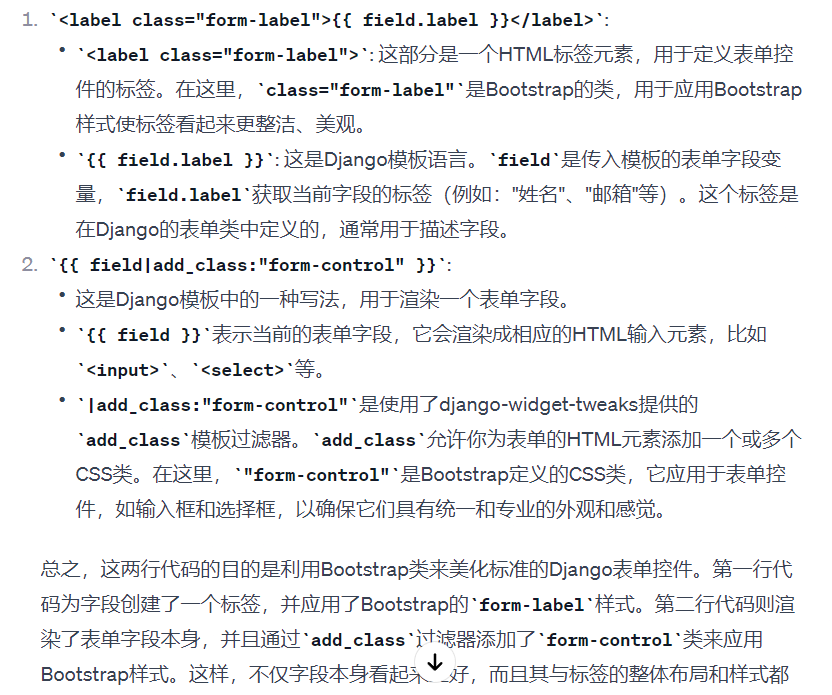
<label class="form-label">{{ field.label }}</label>
{{ field|add_class:"form-control" }}下文使用gpt4辅助生成
引言:
在Web开发中,表单是与用户互动的关键部分。对于使用Django框架的开发者来说,定制表单样式既可以在后端进行,也可以利用前端资源。本文将介绍两种主要方法:后端定义表单字段时设置样式,以及使用第三方包django-widget-tweaks在前端调整样式。
一、后端样式设定
在Django后端,我们可以通过定义表单字段时指定widget来改变样式。这种方式直接作用于表单的HTML结构,例如:
from django import forms
from .models import BlogComment
class MyForm(forms.Form):
related = forms.ModelChoiceField(
queryset=BlogComment.objects.all(),
required=False,
widget=forms.HiddenInput
)在这个例子中,related字段使用了HiddenInput widget,这将在渲染时生成一个隐藏的输入框。
二、使用django-widget-tweaks调整前端样式
django-widget-tweaks是一个强大的第三方包,允许你在不改变Python层面表单定义的情况下,通过CSS和JavaScript调整渲染后的表单字段样式。
安装与配置:
首先,使用pip安装:
pip install django-widget-tweaks然后,在项目的settings.py文件中的INSTALLED_APPS添加'widget_tweaks'。
功能使用:
1.模板标签render_field:可以像HTML语法一样定制表单字段。这对于网站设计师和前端开发者来说非常方便。例如:
{% load widget_tweaks %}
<!-- 修改输入类型 -->
{% render_field form.search_query type="search" %}
<!-- 添加或修改多个属性 -->
{% render_field form.text rows="20" cols="20" title="Hello, world!" %}
<!-- 为属性添加额外值 -->
{% render_field form.title class+="css_class_1 css_class_2" %}
<!-- 使用模板变量作为属性值 -->
{% render_field form.text placeholder=form.text.label %}这些标签允许你灵活地控制表单字段的呈现,如改变类型、行列数、标题或样式类。
模板过滤器:提供了细粒度的控制,允许自定义HTML属性和CSS样式。使用起来比render_field更为复杂,但功能更强大。例如:
{% load widget_tweaks %}
<!-- 修改输入类型 -->
{{ form.search_query|attr:"type:search" }}
<!-- 添加或修改多个属性 -->
{{ form.text|attr:"rows:20"|attr:"cols:20"|attr:"title:Hello, world!" }}
<!-- 添加CSS样式 -->
{{ form.title|add_class:"css_class_1 css_class_2" }}这里,attr和add_class等过滤器允许你对表单字段进行细致的定制,比如修改类型、添加属性或CSS类。
三、高级功能:
1.错误和必填字段样式:可以使用WIDGET_ERROR_CLASS和WIDGET_REQUIRED_CLASS模板变量来为错误和必填字段设置CSS样式。
{% with WIDGET_ERROR_CLASS='my_error' WIDGET_REQUIRED_CLASS='my_required' %}
{% render_field form.field1 %}
{% render_field form.field2 %}
{% endwith %}2.过滤器链:在Django-widget-tweaks中,过滤器的应用顺序可能与直觉不同,但这提供了更多的灵活性。例如,当多个attr过滤器用于同一字段时,最左边的过滤器会优先生效。
{{ form.simple|attr:"foo:bar"|attr:"foo:baz" }}输出将是<input foo="bar" type="text" name="simple" id="id_simple" />,这样的机制使得创建可重用的模板并覆盖默认值成为可能。
总结:
通过结合后端的widget设置和前端的django-widget-tweaks,Django开发者可以灵活地控制表单的样式和行为。无论是在Python代码中预设样式,还是在模板中细致调整,都为开发者提供了丰富的选项,以适应不同的设计需求和用户体验目标。这样的方法不仅提高了代码的可维护性,也使得前后端开发协作更为高效。